Veebikujunduse kriitika # 25: Highwire
Tere tulemast meie 25. disainikriitika juurde! Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mis on hästi ära tehtud, lisaks neile, kus saaks kasutada mõnda tööd. Lõpuks palume teil siseneda ja anda oma tagasiside. Hääletage selle lehe allosas asuvas küsitluses ja / või jätke oma mõtetega kommentaar!
Tänane sait on Highwire.com, isikupärastatud veebipoodide platvorm.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Highwire'i kohta
Oma e-poe loomine pole kunagi varem olnud nii lihtne ja taskukohane. Liituge juba täna tasuta prooviversiooniga ja hakake oma kauplust üles ehitama vaid mõne minutiga! ”
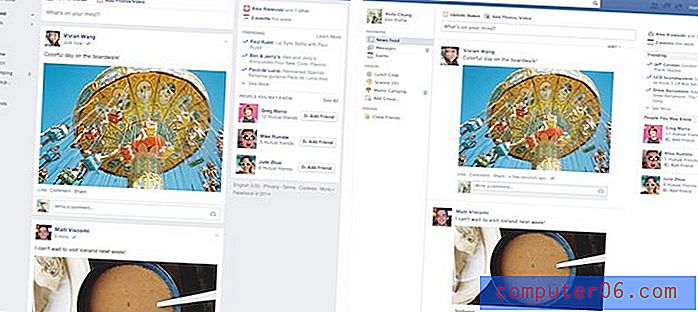
Siin on kodulehe ekraanipilt:

Üldine mulje
Kui peatute täna, et kuulda mind halva disaini kallal, siis peate pettuma. Ma arvan, et see võib olla lihtsalt parim disaini kriitika jaoks esitatud veebisaidi kujundus.
Highwire on lihtsalt uhke sait ja on nii hästi tehtud, et oleme sunnitud seda kasutama pigem positiivse kui negatiivse õppevahendina. Jätkake lugemist, sest selle kujunduse analüüsimisel saame palju õppida. Ja ärge muretsege, seal on mõned väikesed asjad, mida soovitan tee ääres paremaks muuta.
Värvipalett
Julgeim avaldus sellel saidil on värv. Kujutiste kvaliteet on suurepärane, kuid see värv tõmbab teie tähelepanu kohe, kui laadite lehe. Siin kasutatud põhivärvid ei ole täpselt vormi purustamiseks: roheline, punane, sinine, hall ja veidi oranž, kuid need on segatud väga atraktiivselt.

Pange tähele, et nad on valinud igast värvist eriti ereda varjundi, mis tõepoolest kohe lehelt maha hüppab. Radiaalsete ja lineaarsete gradientide segu muudab värvid palju erksamaks ja elavamaks, pakkudes samas peent tekstuuri.
Paigutus ja joondamine
Selle saidi paigutus on kindlakujuline ja kasutab tõepoolest tühja ruumi õiget kasutamist ja visuaalset kaalujaotust. Allolevas muudetud pildis pange tähele, kui tugevad vertikaalsed jooned on loodud, et veenduda, kas kõik on kena ja tihe.
Pange tähele ka seda, et disainer valis vasaku joonduse ja jäi selle külge. Kogu tekst on vasakpoolne ja isegi pisipiltide all olevad nupud järgivad seda suundumust. Teie kujundus näib olevat palju sidusam ja järjepidevam, kui väldite joondamise juhuslike vaheaegade vahetamist kogu kujunduse vältel.

Vaatamata sellele, et kood on erinevad lõigud, kasutavad päised ja jalad sama gradienti, nii et saate illusiooni pidevast taustast, mille sisu hõljub ülal. Tundub, et nad on lihtsalt kehasildi kujundanud, kuid semantiliselt on kasulik säilitada tugev päis ja jalus.
Varjud ja peegeldused
Peegeldused, kalded ja pehmed varjud on viimasel ajal andnud teed ühevärvilistele ja sageli kõvadele, sulgedeta varjudele. Kui hakkame pekstud ja väärkoheldud web 2.0 maha jätma ja liikuma oma järgmise ohvri juurde, on ikka tore näha, kui keegi tõmbab sellist stiili, nagu see pidi.

Nii varjud kui ka peegeldused on siin üsna peened ja hoolega üles ehitatud, et tunduda realistlikud ja lihtsalt ilusad. Kui kavatsete mõnele elemendile visuaalse elegantsi lisada, tasub varjamiseks ja katsetamiseks aega võtta, kuni saate midagi, mis lisab lehele tõesti peent ja sära, mitte lohakas meigikiht.
Purunemine: arenenud
Üks asi, mida õpite suure turundusettevõtte kujundamisel, on see, et turundajad armastavad puruneda. Midagi suurt ja teravat, mis rikub kujundust ja haarab seetõttu kliendi tähelepanu. Kui turundusosakonnad ja tõepoolest paljud disainerid saaksid oma tee, näeks kõik välja järgmine:

Just nii, et teate disaini seisukohast, see on klišee, kole, ülepaisutatud, aegunud ja iga teine negatiivne omadussõna, mida võite ette kujutada. Üldiselt rusikareeglina ärge kunagi pange midagi tähe külge.
Õnneks sai disainer sellest reeglist aru ja pakkus välja palju moodsama ja atraktiivsema lahenduse, nagu allpool näidatud. See 3D-lint mähitakse uue funktsiooni kirjeldava riba ümber. See rikub märkimisväärselt kujundust piisavalt, et teie tähelepanu köita, kuid mitte piisavalt, et kogu lehe ilmet odavamaks muuta.

Soovitatav täiustus
Nagu ma juba mitu korda olen öelnud, on see nii suurepärane disain, et selles on raske midagi valesti leida. Siiski on paar asja, mida võiksin paremaks muuta.
Alustuseks kasutab sait kohandatud tüpograafia jaoks Cufoni. Kurtsin selle üle meie viimases kriitikas ja jätkan sama väitega igal pool, kus näen Cufoni kasutamist. @ font-face on parem lahendus, periood. @ font-face tekst on täielikult valitav, Cufon mitte. @ font-face kasutab puhast CSS-i, Cufon nõuab JavaScripti lubamist. Nagu ma eelmisel korral osutasin, kui Cufoni veebisait soovitab selle asemel kasutada @ font-face, teate, et on aeg visata rätik ja hüpata pardale.
Teine asi, mis mind häirib, on Facebooki riba ülaosas. Kui tõmbate sellel ribal teksti keskpunkti kaudu joone, nagu olen teinud allpool, näete, et Facebooki logo on kohmakalt kesklinnast väljas. Ma pole kindel, kas see oli tahtlik või õnnetus, põrutaksin selle kesklinna lähedale.

Muud lehed
Lõpetame teile lühikese ülevaate saidi muudest lehtedest. Nagu näete, on nad võrdselt atraktiivsed ja kõik väga hästi disainitud. Eriti meeldivad mulle hinnakujundustabelid!



Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.