Veebikujunduse kriitika nr 14: WebAppers
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja nii hästi tehtud valdkonnad kui ka need, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on WebAppers.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 24 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Teave WebAppersi kohta
„WebAppers on ajaveeb, mis on pühendatud iga päev kvaliteetsete avatud lähtekoodiga ressursside jagamisele veebiarendajatele ja veebidisaineritele. Veebidisainerina leiate parimaid tasuta ikoone, aktsiafotosid, pintsleid, fonte ja kujunduse inspiratsiooni. Veebiarendajana leiate ka mõned parimad Javascripti ja Ajaxi komponendid, näiteks modaalaknad, menüüd, galeriid, näpunäited, diagrammid, kalendrite pistikprogrammid ja palju muud ... ”
Siin on kodulehe jaotis:

Nagu näete, on WebAppers kena välimusega ajaveeb. Sellel on väga sisuline disain ja see viib teid otse viimaste artiklite suurtele eelvaadetele. Värviskeem on enamasti hall ja must, mis annab saidile peene tekstuuriga taustal stiilse tunde.
Selle nõuetekohaseks läbimiseks analüüsime disainilahendust tükkide kaupa.
Päis
WebAppersi päis on üsna minimaalne. See on kõigest umbes 80 pikslit kõrge ja sellel on must läikiv efekt.

Mulle meeldib suur logo ja läige, arvan, et need sobivad saidi teemaga hästi kokku. Kuid ma pole kindel, kas teie saidi päises on suur reklaam. Kuid mõistan kindlasti, et vajame reklaame. Nii püsivad disainiblogid avatuna ja ma ei kavatse kunagi blogisid nende kasutamise eest kritiseerida (meil on neid küllaga!).
Ehkki reklaam on siin üles seatud saidi logoga visuaalses võistluses. Päis jaguneb kahe graafikaga pooleks ja pole kohe ilmne, et WebAppersi mõte on „Kujundamine XHTML-i”.
Pakun päise abil selgema visuaalse sõnumi loomist, et kasutajad teaksid kohe, et WebAppers pakub tasuta avatud lähtekoodiga ressursse. Tasuta on võlusõna ja selle päises valju ja uhke ütlemine aitab vältida juhusliku külastaja liikumist järgmisele saidile enne ringi vaatamist.
Postituse struktuur
Kuna see on ajaveeb, on sellest alates vaja vaadata postituste ülesehitust. Siin on põhivormingu pilt:

Siin pole palju arutada, aga mulle meeldib. Tekst on kena ja hõlpsasti loetav, mulle meeldib kuupäeva viik ning autor on selgelt loetletud.
Minu soovitus oleks siin postituste pealkirjade suurust pisut üles kerida, et need oleksid rohkem vastandlikud lehe ülejäänud tekstiga. Tehke seda koos väikese hingamisruumi lisamisega siia ja see suurendab märkimisväärselt hõlpsalt seda, kuidas kasutajad saavad teie kodulehte huvitavate teemade otsimisel skannida.
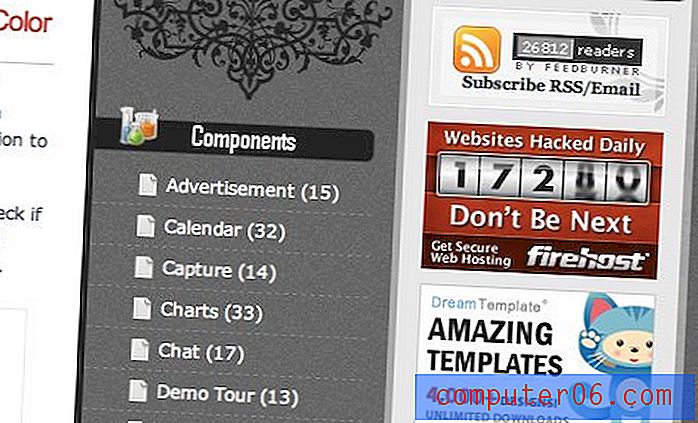
Külgribad
Saidi paremas servas on kaks külgriba. Esimeses on ulatuslik kategooriate loend, mille eesotsas on pöörlev vektorkuju ning mis sisaldab ikoone ja päiseid erinevate sektsioonide eraldamiseks. Teine on põhiline reklaamiala, millel on üks vertikaalne reklaamiruumide riba.

Mulle meeldib, et siin on nii palju postituste kategooriaid. Vabale sisule keskenduval saidil on oluline suuta kiiresti otsitav leida - see on siin kindlasti saavutatud. Numbrid, mis näitavad, kui palju igas kategoorias postitusi on, lähevad samuti kaugele.
Ülaosas olev graafika tundub pisut lahe, kuid see on atraktiivne ja aitab teie tähelepanu sellele alale suunata.
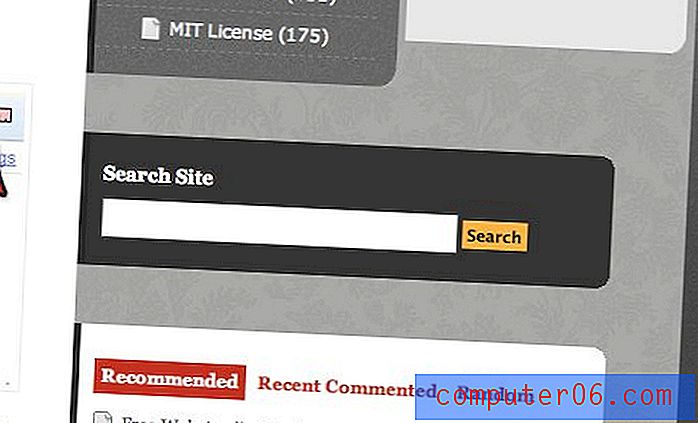
Otsinguriba
Üks valdkondi, millele võiks minu arvates natuke tähelepanu pöörata, on otsinguriba. Esiteks peate selle leidmise jahtima, nii et ma ei imestaks, kui enamik teie kasutajatest isegi ei teadnud, et see olemas on.

Samuti on mul tunne, et nupp on otsinguriba poolt pisut kääbus ja võiks olla suurem. Lõpuks ei ühti siin kirjasuurus põhisisuga, mis ei kattu kategooriate omaga, mis ei vasta otsinguala all olevale jaotisele „Soovitatav”.
Soovitan valida üks või kaks fonti ja seejärel jääda neile kogu kujunduse ulatuses. Praegu tunnevad kõik valdkonnad, et need on kujundatud pigem individuaalselt kui ühtse tervikuna.
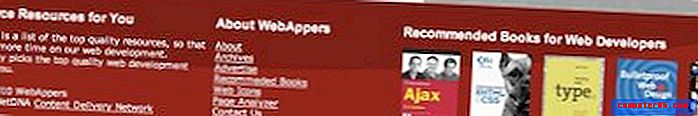
Jalus
Mulle meeldib mõte, et viskame siia paar raamatut alla, see on natuke juhuslik, kuid abiks kõigile lugejatele, kes riskivad jaluse alla.

Peale selle on piirkond minu arvates pisut kohmakas. Ümberpööratud ümardatud nurgapõhi on pisut funky ja teine tekstiveerg on pisut liiga lähedal esimesele ja liiga kaugel kolmandast. Need ei pea olema ühtlaselt paigutatud, kuid esimene veerg võiks kasutada natuke selle maha võetud laiust.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selget konstruktiivset nõu ilma igasuguste karmide solvanguteta.
Kas olete huvitatud oma saidi kritiseerimisest? Lisateavet saate siit.