Kümme CSS-i navigeerimismenüüd
Navigeerimise loomine CSS-iga on veebisaidi kujundamise üks olulisemaid elemente. Hankige navigeerimine õigesti ja inimesed tunnevad end tervitatavalt ja kodus. Saate valesti aru ja see võib teie veebisaidile probleeme tekitada. See on suurepärane kogumik 10 CSS-i navigeerimisnäidet ja õpetust, et luua teile loominguline meeleolu.
Uurige Envato elemente
1. CSS Fancy menüü

See artikkel on loodud kohandatud navigeerimisriba loomise abil, millel on mõned armsad Javascripti efektid, mis kindlasti oma sõpradele muljet avaldavad. Tänu suurepärasele Mootoolsi raamatukogule on see ilu maht 1, 5 kilo. See pole mitte ainult, vaid ka rist brauser (testitud Internet Explorer 6/7, Firefox ja Safari) ja juurdepääsetav!
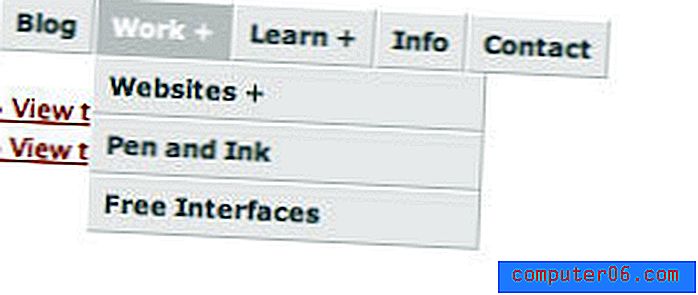
2. cssMenus

See navigeerimismenüü töötab nii vertikaalselt kui ka horisontaalselt, ühildudes täielikult kõigi brauseritega.
3. Täpsem CSS-menüü

Selles õpetuses näitan teile, kuidas viilutada menüü kujundus (samm-sammult) ja need CSS-iga kokku panna. Tõenäoliselt teab enamik teist, kuidas CSS-i horisontaalset või vertikaalset menüüd kodeerida. Nüüd viige see järgmisele tasemele - koodige täpsustatud (ebatüüpiline) loendimenüü, kasutades CSS-i positsiooni atribuuti.
4. CSS-loendite taltsutamine

Selles artiklis demonstreerin, kuidas kasutada CSS-i raskete loendite kontrolli alla saamiseks. Aeg on teile nimekirjad nimetada, kuidas käituda, selle asemel, et lasta neil oma veebisaidil hulluks minna. Erilist tähelepanu pööratakse loendi kasutamisele vertikaalse CSS-menüüna.
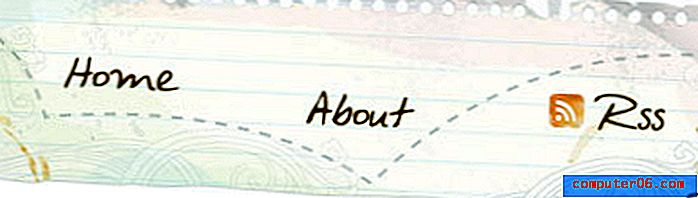
5. Mini vahelehed

Tulin nende väheste navigeerimise mini-vahelehtedega välja mõne projekti kallal töötades. Tõenäoliselt ilmuvad nad lõpuks pärismaailmas. Need genereeritakse muidugi puhta CSS-iga ja ei vaja pilte.
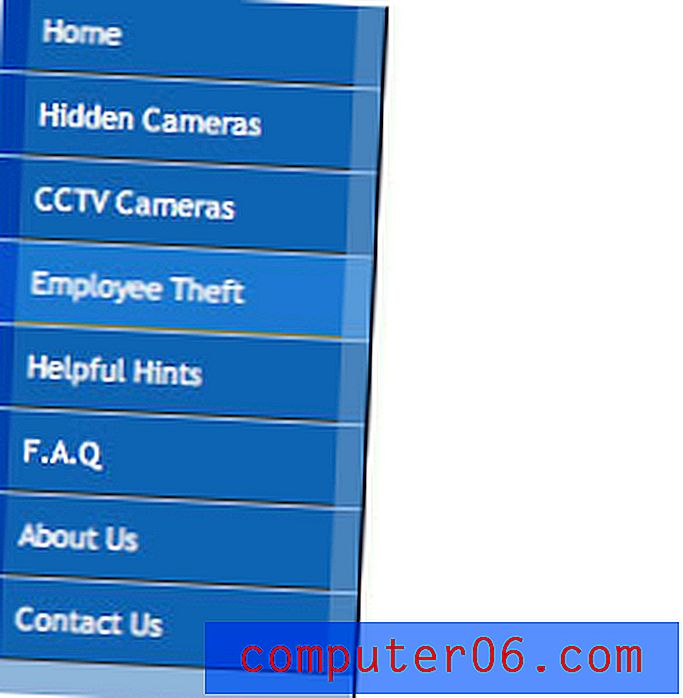
6. Pööratud lükanduksed

See on seletus sellele, kuidas kohandasin Doug Bowmani liuguste tehnikat ümberpööratud sakkidega töötamiseks netrelations.se hiljutiseks ümberkujundamiseks.
7. Tasuta CSS-menüüde kogum
8. Lihtne gradient-CSS-i menüü
9. Erinevate CSS-i navigatsioonitehnikate tutvustus
10. Mini libistatav navigeerimine