FontDeck: eksklusiivne vargsi piilumine
Täna on meil eksklusiivne väljalaske-eelne hiilimisvõimalus põnevaks uueks valikuks veebis erinevate fondide kasutamiseks.
Allpool käsitleme lühidalt, mis on FontDeck ja kui lihtne on teie saidil häälestust saada. Alustame!
Mis on FontDeck?

FontDeck on järjekordne sisestus saitide hulka, mis kasutavad @ font-face CSS-i valijat, et saaksite hõlpsalt oma saitidele manustada atraktiivseid ja veebiturvalisi fonte.
FontDeck kasutab oma võlujõudmiseks puhast CSS-i, nii et te ei pea segama JavaScripti, Flashi ega muude muude tehnoloogiatega, nagu teete TypeKiti ja mõne teisega.
Kahjuks on FontDeck nii varajases seisus, et ma ei saa teile liiga palju näidata, kuna süsteemi praegused fondid võivad muutuda. Seega andke andeks valikulisele hägustumisele, kuna see tähistab sisu, mis pole veel lõplik.
Seadistamine ja fondi valik
FontDeck muudab teie saidile viivitamata atraktiivsete fondide hankimise äärmiselt lihtsaks. Allpool tutvume põhiprotsessiga, kuidas kõik valmis saada ja käitada.

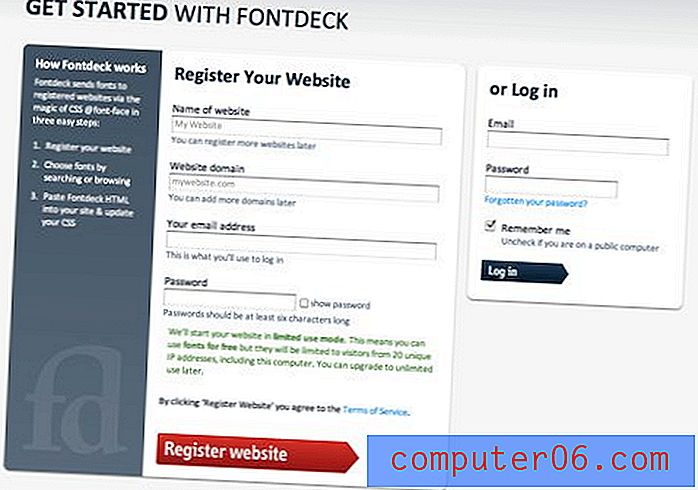
FontDeckisse registreerumine on sama lihtne kui e-posti aadressi sisestamine ja domeeni määramine. Kui see samm on tehtud, olete valmis alustama fontide sirvimist.
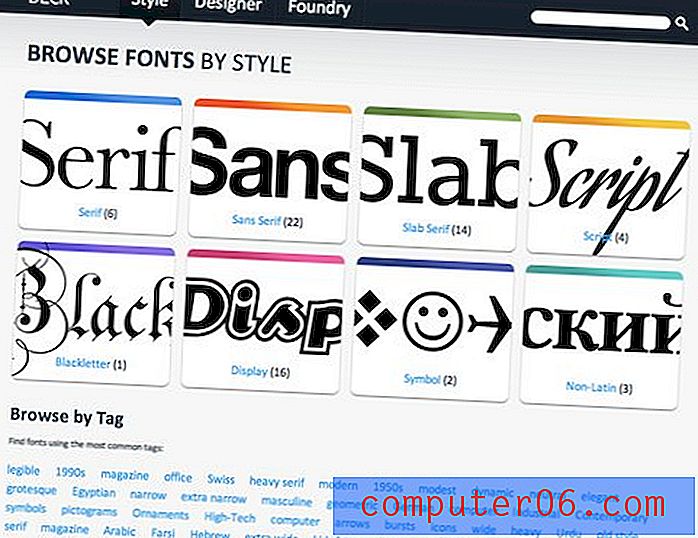
FontDeck annab teile mitu võimalust fontide sirvimiseks ja otsimiseks. Esiteks on võimalus vaadata stiili järgi. Praegused kategooriad on Serif, Sans Serif, Slab Serif, Script, Blackletter, Display, Symbol ja mittemidagiütlevad.

Lisaks võite sisestada otsingustringi või sirvida valukodade, kujundajate või siltide järgi.
Fontide aktiveerimine ja installimine
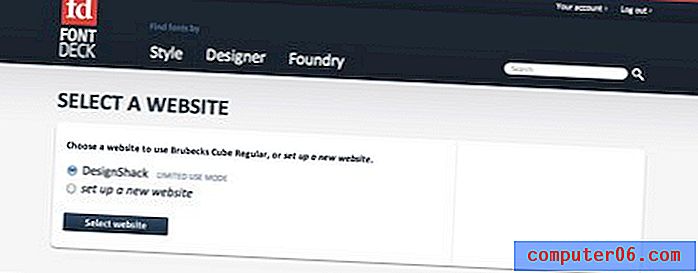
Kui olete leidnud font, mis teile meeldib, klõpsake lihtsalt aktiveerimisnupul ja valige sait, kuhu soovite fondi installida.

Nüüd saate kaks koodilõiku, mis võimaldavad teil oma saidil fonti rakendada. Esimene on lihtne stiililehe link ( nt: link rel = ”styleheet” href = ”http: //” ), et kleepida oma HTML-i päisesse.
Teine fragment on CSS-i fondiperekond, mille saate kleepida oma stiililehtedesse kuhu iganes soovite FontDecki fonti kuvada ( nt: font-family: “Font name”, sans-serif; font-weight: bold; font-style: normaalne;} ).
Nagu näete, on font-perekonna CSS täpselt selline, nagu te tavaliselt kasutaksite; sa ei pea isegi kasutama @ font-face. Selle põhjuseks on asjaolu, et @ font-face kood genereeritakse automaatselt välises stiililehes, millega päises lingite. FontDecki fontinimesid saate sisestada juba olemasolevatesse fondiperekondadesse, mille olete juba seadistanud, andes teile täieliku kontrolli varustsenaariumide üle.
Litsentseerimine
Iga installitud font aktiveeritakse algselt režiimis Piiratud kasutamine. Piiratud kasutamise režiim tähendab, et saate fonti kasutada tasuta, kuid see on külastajatele nähtav ainult 20 kordumatu IP-aadressi korral. See sobib suurepäraselt katsetamiseks ja kujundamiseks, nii et saate enne selle ostmist teada saada, milline font teie saidil välja näeb.
Kui otsustate, et teile meeldib mõni konkreetne font, võite osta selle konkreetse fondi kasutamiseks oma saidil kasutamiseks.
Mõtte sulgemine
Proovinud veel mõnda sarnast lahendust, leidsin, et FontDeck on üks lihtsamaid süsteeme, mis on siiani välja töötatud premium-fondide manustamiseks veebilehtedele. Ausalt öeldes kulus selle artikli lugemiseks tõenäoliselt palju kauem aega, kui fondi valimiseks ja FontDecki abil oma kujunduse koodi haaramiseks.
FontDecki sarnased lahendused loodetavasti vihjavad veebis täiustatud tüpograafia jaoks helgele ja probleemivabale tulevikule. Praegu on see endiselt privaatses beetaversioonis, kuid hoiame teid kursis ja teavitame teid selle käivitamisest.