Igal kujundusel on vaja kolme tüüpi tüpograafilist hierarhiat
Üks olulisemaid elemente inimestele, kes vaatavad midagi teie kujundatavat, on tüüp. See peab olema selge ja loetav ning see peaks kasutajaid disaini kaudu suunama, alates kõige olulisematest elementidest kuni kõige vähem.
Ja see lühidalt selgitab tüpograafiahierarhiat. Kuid tüübikunsti tõeliseks omandamiseks peate mõistma, kuidas kogu kujundus maksimaalse mõju saavutamiseks kihti kihistada. Lugege edasi, kuidas õppida tüpograafiahierarhiat ja luua igas projektis efektiivne tüüp.
Mis on tüpograafiline hierarhia?


Tüpograafiline hierarhia on visuaalse hierarhia veel üks vorm, alahierarhia iseenesest üldises kujundusprojektis. Tüpograafiline hierarhia kujutab tähti, nii et kõige olulisemad sõnad kuvatakse suurima mõjuga, et kasutajad saaksid teksti põhiteabe järgi skannida.
Ilma tüpograafilise hierarhiata näeksid kujunduse iga täht, sõna ja lause sama. Kas te kujutate ette lugeda midagi sellist, kus kõik on ühesuguse fondi, suuruse ja värviga? Kust alustada? Kuidas sa tead, mis on kõige olulisem?
Tüpograafiline hierarhia loob elementide vahel kontrasti. Disainerid saavutavad selle kirjatüüpide, suuruse, kaalu, suurtähtede, rasvases kirjas või kaldkirjas, orientatsiooni ja värvi kasutamisel. Nende kujundusriistade kombinatsioone kasutatakse eri tüüpi kihtidesse langeva tüübi loomiseks.
Esmane tase
Tüpograafia põhitase on kõik suurtüübid. Pealkirjad ja tekid - tuntud ka kui “mööbel” - tõmbavad lugejaid disaini. See on kujunduse suurim tüüp (kui te ei kasuta tüpograafilist kunsti).
Keskharidus
Tüpograafia teisene tase on skannitava teabe tükid, mis aitavad lugejatel kujundusega sammu pidada. See hõlmab selliseid elemente nagu alapealkirjad, pealdised, jutumärgid, infograafikud ja muud väikesed tekstiplokid, mis lisavad teavet teksti esmatasandile. Nende tekstiplokkide kujundus on suurelt poolt, kuid tavaliselt tüpograafia algtaseme tähtedest palju väiksem.
Kolmanda taseme
Kolmanda astme tüpograafia on teie kujunduse põhitekst. Sageli on see disainilahenduse väikseim tüüp, kuid see peab olema piisavalt suur, et see oleks kõigile potentsiaalsetele kasutajatele täielikult loetav. Kirjatüüp peaks olema lihtne, kujunduse, vahekauguse ja üldise kasutamise osas ühtlane.
Muud tasemed
Muud tüpograafiatasemed hõlmavad efekte, mida rakendatakse tüübi puhul kolmanda astme väikeste mõjualade korral. Efektid, näiteks paksus kirjas, kaldkiri, allajoonimine ja värv võivad juhtida tähelepanu põhiteksti konkreetsetele aladele. Need efektid toimivad kõige paremini, kui neid rakendatakse kolmanda taseme tasemel kasutatava sama suuruse ja kirjatüübi tekstiga. Efekte kasutatakse säästlikult ja ainult paar sõna järjest. Teiste tasemete näideteks on allakriipsutatud lingid, rasvased sõnad löögiks või kaldkiri või rõhuasetuseks värv.
Prindiprojektide hierarhia




Trükiprojektide visuaalne hierarhia on rangelt visuaalne. Suuruse, värvi ja muude efektide kasutamine teatud tüüpi bittide suureks ja olulisemaks muutmiseks ning vastavalt sellele skaleerimine on kõik, mida peate hea alguse saavutamiseks tegema.
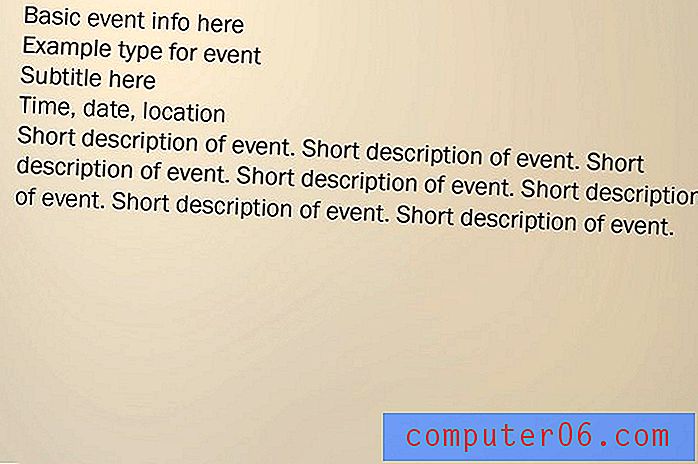
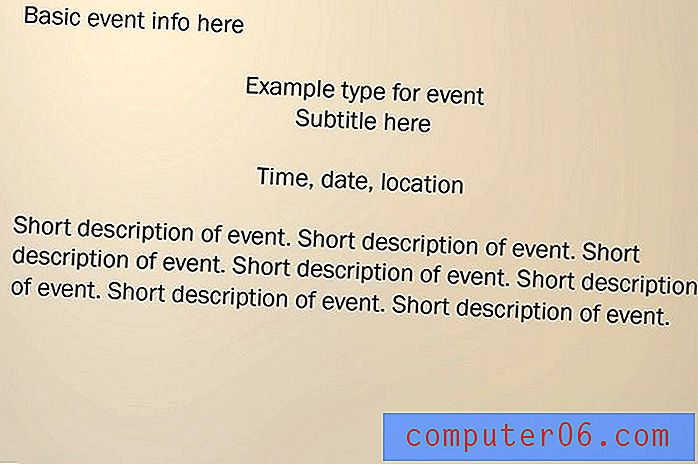
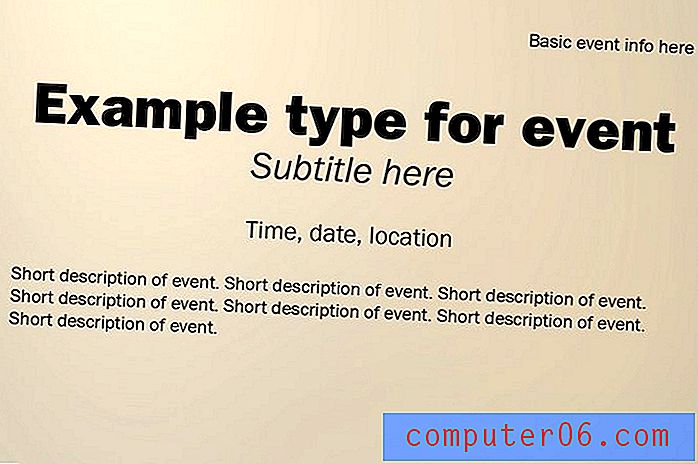
Ülaltoodud samm-sammult näites näete selgelt tüpograafilise hierarhia erinevaid tasemeid ja seda, kuidas see muudab kujunduse nii kergemini loetavaks kui ka visuaalselt atraktiivsemaks. Sama tehnikat saate kasutada mis tahes kujundusprojekti jaoks, lisades rõhuasetused võtmevaldkondades.
Loo see
Hierarhia tunde loomiseks on palju erinevaid viise. Siin on mõned kõige tavalisemad tehnikad:
- Kirjatüübi valik: huvitavamad kirjatüübid võivad ilmuda suurematena ja tõmmata silma kiiremini kui need, millel on vähem visuaalset intrigeerimist. Uudsuse, skripti või keerukate kirjatüüpide kasutamisel pidage silmas loetavusprobleeme ja veenduge, et tüüp on piisavalt suur.
- Suurus: on peaaegu iseenesestmõistetav, kuid mida suurem tüüp, seda kiiremini silm sellele tõmmatakse. Tüübi suurus peaks olema korrelatsioonis teksti lugemise tähtsuse järjekorraga.
- Kaal: tähtede paksus võib muuta teksti suuremaks (paksud, paksud jooned) või väiksemaks (õhukesed või tihendatud kirjatüübid).
- Suur- ja väiketähed: olete kuulnud, et suurtähtedega meilisõnumite saatmine on nagu kellegi karjumine. Sama kehtib kõigi disainilappide kohta. Ole ettevaatlik kasutamise suhtes. Suurtähed on suuremad ja tulevad esiplaanile, samas kui väiketähed on väiksemad ja jäävad sageli taustale.
- Paksus kirjas : paksus kirjas on hea sõna või fraasi rõhutamise koht. See töötab eriti hästi kolmanda astme tüübil.
- Kaldkiri: Kaldkirjas olevad tähed võivad üksikut sõna või fraasi esile tuua vähem dramaatiliselt ja peenemal viisil kui rasvases kirjas. See töötab eriti hästi kolmanda astme tüübil.
- Orientatsioon: tähtede pööramine küljele, tagurpidi või muul horisontaalsuunalisel orientatsioonil võib olla kohene pilkupüüdvus, kuna need asuvad eeldatust erineval viisil. See sobib hästi teksti esmasel tasemel olevate lühikeste sõnade või fraaside korral.
- Värv: värvi lisamine tähtedele, millel tavaliselt värvi pole, tekitab konkreetse ja kohese huvi. See efekt võib toimida mis tahes teksti tasemel, kuid see peaks olema tahtlik, et mitte tekitada loetavusprobleeme ega segadust.
- Paigutus: Kui lõuendil asub tekst, saab luua ka hierarhia. Tavaliselt loete ülevalt alla (selline loomulik hierarhia), kuid seda saab muuta, kasutades mõnda ülaltoodud tehnikat.
Digitaalprojektide hierarhia
Kõik tööriistad, mida prindiprojektides kasutate, kehtivad ka digitaalsete projektide jaoks, koos mõne täiendusega. Digitaalne tüpograafiline hierarhia peab veebitüübi loomisel arvestama ka HTML-iga. See täiendav mõtlemistase tagab, et teie visuaalsed tasemed tõlgitakse ekraanil teistele kasutajatele.
Loo see
Veebis avaldatavate projektide töötamisel kasutage kindlasti tavalisi tavasid, sealhulgas päise-, keha- ja rasvases stiile. Kõik need tavaliselt kasutatavad stiilimääratlused kuuluvad HTML-i porganditesse ().
- Pealkiri (pealkiri): määratleb dokumendi pealkirja veeb indeksoijatele ja kasutajatele.
- Kere (keha): määratleb dokumendi kehateksti.
- Päised (h1 kuni h6): määratleb päisestiilide erinevad kihid. H1 on tavaliselt suurim ja kõige olulisem, liikudes H6 kaudu allapoole. Teil on vaja kasutada ainult nii palju kui soovite.
- Rasvane (tugev): määratleb raskema, olulisema teksti.
- Kursiiv (em): määrab teksti rõhuasetuse kallutamise abil.
Hierarhia ja kasutatavus


Mobiilirakenduste osas peate mõtlema visuaalse tüpograafilise hierarhia, HTML tüpograafilise hierarhia ja tüpograafia hierarhia kasutatavuse üle. Tekst ei pea mitte ainult hea välja nägema ja korralikult töötama, vaid peab olema ka kujundatud nii, et kasutajad teaksid, mida sellega teha, ja see suhtleb ootuspäraselt.
See toimingupõhine tüpograafia sisaldab disainerite jaoks olulisi asju. Tüüp peab olema koputamiseks piisavalt suur, vahedega, nii et iga koputatav element on selgelt määratletud ja kasutatavatel elementidel on mingi visuaalne määratlus (näiteks nupp).
Loo see
Kasutatava tüpograafilise hierarhia loomisel tuleks meeles pidada tüübielementide eraldamist, millega kasutajad suhtlevad, neist, mida nad ei soovi, ja üksteisest. Olulised kaalutlused on järgmised:
- Tühik: andke igale elemendile, mida peaks puudutama või koputama, palju ruumi. Mõelge ruumi suurusele ja sellele, kui palju ruumi on vaja sõrme puudutamiseks. Kasutajad võivad kiiresti pettuda, kui tüüp on nii lähedal, et klõpsatakse valele elemendile.
- Värv: looge kasutatavuse jaoks värvipalett. Mõelge, et iga sõna, mis on ette nähtud puutumiseks, erineb põhiteksti värvist.
- Varjud: varjundid on tavaline nupu indikaator, mida saab mingil viisil vajutada.
- Äärised: kaaluge piiride lisamist sõltumatutele elementidele, millega soovite kasutajatel suhelda. Veenduge, et need oleksid taustast eraldatud. (Trendikad “kummitusnupud” on selle heaks näiteks, nagu ülalpool kosmoselaevade veebisaidi näites.)
- Animatsioon: Ehkki teksti liigutamine on keeruline kasutada, võib see olla kiire viis, kuidas teatud sõnadele silma tõmmata.
- Suund: pidage meeles, et öelge kasutajatele ekraanil, mida teha, alates koputamisest kuni kerimiseni kuni tegevusele kutsumiseni.
Järeldus
Võimalik, et kujundate mingisuguse tüpograafilise hierarhia abil, isegi sellele mõtlemata. Kuid arvestades, kuidas tüüp suure pildi järgi joondada, saate teie üldist kujundust paremaks muuta.
Kasutage tüpograafilist hierarhiat rõhuasetuse lisamiseks, mõju suurendamiseks ja tegevusele kutsumise loomiseks, mida kasutajad saavad kiiresti näha ja millele reageerida. Kui otsustate selle kirjatüüpi, suurust ja efekte käsitlevaid otsuseid, peate meeles pidama loetavuse, skaneeritavuse ja üldise arusaadavuse üle. Teie lugejad (või kasutajad) tänavad teid.