5 disainiõpetust, mida õppisin 85 veebidisaini kriitika kirjutamisest
Design Shack pakub siin lihtsat, kuid kasulikku teenust, mida nimetatakse veebidisaini kriitikaks. Põhimõtteliselt on see nõustamisteenus, mida saate kasutada hullu odava hinna eest, vastutasuks meile selle eest saidil õppevahendina postitamiseks.
Olen isiklikult kirjutanud nendest asjadest siiani ilmatu kaheksakümmend viis (number 85 postitatakse hiljem sel nädalal). See on terve hulk disaininõuandeid! Lugege edasi, et näha, mida ma olen veebiprotsessi kohta nii heade näidete kui ka halbade näidete kohta õppinud.
Veebikujunduse kriitika
Kui keegi esitab kriitika jaoks lehe, valan selle üle, teen märkmeid selle kohta, mis töötab hästi, mis võiks olla parem ja mis tuleb kohe paika panna. Seejärel kirjutan selle kõik üles veebidisaini kriitika postitusena.
"Ma õpin teilt, kuttidelt, sama palju kui te minult!"On ilmne, et ma kasutan neid kriitikavahendeid õppevahendina, kuid millest võisite mööda vaadata, on see, et ma ei õpeta rangelt, ma õpin tegelikult teie, kutid, niipalju kui te olete minult! Sageli on meil veebisait kriitikale, mis on tõeliselt fantastiline, kuna ma analüüsin ja selgitan, miks see nii tore on, võtan kasutusele tehnikaid, ideid, kasutajaliidese mustreid ja palju muud.
Pärast umbes kakskümmend neist asjadest märkasin, et tekkisid mingid mustrid ja trendid, nõuanded, mida andsin ikka ja jälle, kohad, kus disainerid kippusid olema tugevad ja nõrgad, vead, mida sageli tehakse. Kuuskümmend kriitikat hiljem ja mul on palju öelda valdkondade kohta, kus enamik disainereid peab keskenduma parendusele.
1. Kolm teist reeglit
Kui olete lugenud mõnda kriitikat, mille olen kirjutanud, olete ilmselt märganud, et alustan alati sellest, mida minu esmamulje mulle selle saidi kohta ütleb. Mida ma saan selle lehe brauserisse laadides öelda, mida ma saan lehe kohta öelda esimese kolme sekundi jooksul?
"Mida ma saan lehe kohta esimese kolme sekundiga öelda?"Kolm sekundit sa ütled? Mis sellest kasu on? Vastus on see, et veebibrauserina võtab mul vaid mõni sekund aega, et otsustada, kas teie sait on see, mida otsin, pärast seda olen teinud otsuse, kas liigun edasi või uurin edasi.
Mõnede disainerite jaoks on see väljakutse meelitada kasutaja tähelepanu millegi toredaga, et neid sisse tõmmata. See on hea tehnika, kuid see ei pruugi kõigis kujundusolukordades sobida. Üldine tõde on see, et ma peaksin alati võimalikult vähe teadma, kes te olete ja miks teie sait nende esimeste sekundite jooksul olemas on.
Nägime seda disainilahenduse Critique # 66 korral IdentyMe saidi päisega hästi.

Nii siin olevad graafika kui ka sõnumside loovad kristallselge sõnumi, mis on kohe loetav: see sait võimaldab teil luua virtuaalseid visiitkaarte.
Kui näeme, et see on hästi tehtud, on raske ette kujutada, kuidas keegi võiks selle üles kruvida, kuid tegelikult on palju sagedamini nii, et minu kritiseeritud saidid jätavad ebamäärase sõnumite edastamisega selles valdkonnas märgi. Me unustame, et kui oleme projekti lähedal, võime sageli unustada, et mitte kõik ei tea, mis see on, nagu meie.
Pärast mõnda kohtumist teate kõike oma kliendi ettevõttest ja see võtab teie meelest meelde, et peate ikkagi kõigile teistele selgitama, mida kuradima paneb “Smithi logistika” ja mida nende veebisait soovib saavutada.
2. eesmärgile orienteeritud disain
Teine oluline asi, mida ma veebidisaini kohta õppisin, on see, et projektid on palju edukamad, kui neile lähenetakse väga konkreetseid eesmärke silmas pidades. Eelmine õppetund oli tõesti ainult selle pikendus: mis tahes saidi üks peamisi eesmärke on edastada oma eesmärk.
"See on palju nagu taksojuht, kes jätab küsimata tagaistmel oleva mehe käest ja sõidab selle asemel lihtsalt mõnda suvalisse kohta, lootes, et saab sellest õigesti aru."Liiga sageli avavad disainerid lihtsalt Photoshopi ja hakkavad juhuslikult ideesid visandama. See on suurepärane loovharjutus, kuid kuna see on peamine kliendisaitide loomise meetod, siis see imeb. See on palju nagu taksojuht, kes jätab küsimata tagaistmel oleva mehe käest ja sõidab selle asemel lihtsalt mõnda suvalisse kohta, lootes, et saab sellest õigesti aru.
Selle asemel peab juhtuma see, et teie ja teie klient peaksid välja töötama väga tahtliku eesmärgi, pidades silmas seda, mida loodate disainiga saavutada. See peaks juhtuma enne, kui kirjutate ühe koodirea või loote ühe PSD.
Nägime seda ideed Web Design Critique # 61: Undead Kit abil väga tõhusalt praktikas. Arvestades, et sait müüs komplekti, mis oli mõeldud eelseisva zombi apokalüpsise ellujäämiseks, oli kaks ilmset alaeesmärki, mida see sait vajas.
Esimesena näidati, mis antud juhul täpselt oli, et potentsiaalsed ostjad teaksid, millesse nad satuvad:

Teine alaeesmärk oli selgitada, kuidas ostjad oma komplekti ellujäämiseks kasutavad. Üksuste loetlemisest ei piisa, inimesed peavad praktikas nägema nende üksuste eeliseid.

Nagu näete, saavutati mõlemad eesmärgid fantastiliste illustratsioonide ja lihtsate tekstikirjelduste abil. Projekteerija suutis endiselt loobuda ja oma loomingulisi lihaseid painutada, kuid ta tegi seda viisil, mis viis saidi õnnestunud suunas.
3. Kujundustrendid on nagu tapeet
Pilt oma vanaema majast. Kujutage ette kõiki asju seal, mis viitavad sellele, et maja kuulub kellelegi, kes kasvas üles teie omast erineval ajastul: portselannõel koputab iga riiulit, silmailu pakkuvad värvilahendused ja muidugi tapeet. Kiht tapeedikihil, mis on ruumis esmane (kuigi nüüdseks üsna vananenud) kujunduselement, mida muudeti iga paari aasta tagant, et see vastaks uusimatele suundumustele.
"Kui te need kihid ükshaaval maha kooriksite, rändaksite läbi aja."Minu pere erinevatele liikmetele kuuluvad kodud on kindlasti ohverdanud 5% oma ruutmaterjalist tapeedi hullu kihtide jaoks. Kui peaksite need kihid ükshaaval maha koorima, rändaksite läbi aja ja tunnistaksite erinevaid mustreid ja värve, mida kunagi peeti ruumi katmiseks sobivaks, kuid mida aastaid hiljem põrmustati kui kohutavat viga ja mis asendati millegi teisega, mis ainult selle lakkamatu tsükli jätkamiseks.
Võrreldes tapeediga on veebidisain alles lapsekingades, kuid oleme juba jõudnud piisavalt kaugele, et näha, et siinsed disainisuundumused toimivad samadel põhimõtetel. Haarake kõik disainisuundumused, mis viis aastat tagasi tundusid nii fantastilised ja tõenäoliselt toimivad nüüd saidina dateerituna.
Nägime seda praktikas Web Design Critique # 74 veebisaidil kasutatud mustrite, tekstuuride ja kaldus efektide abil:

Siin näeme, mis kunagi võis olla eesrindlik kujundus, kuid tunneb nüüd end olevat justkui midagi, mis on oma aja möödas. Veebidisainerid on varjatud metsalised ja kui mob edasi liigub, siis kas liigute sellega või jääte maha.
Isegi kui arvestada sellega, et ülaltoodud saidil on tahtlik retro tunne, ei tööta kujundus ikkagi, sest viis, kuidas me retro välja tõmbame, areneb tegelikult ka aastate jooksul!
"Mood, televisioon, Hollywood, toit, miski ei pääseks trendika käeulatusse."Võite arvata, et moodsate disainisuundadega sammu pidamine (või uute seadmine) on tobe, kuid see pole absoluutselt nii. Veebidisaini suundumused arenevad osana teie kultuurist tervikuna. Mood, televisioon, Hollywood, toit, miski ei pääseks trendika käeulatusse. Nii nagu kõigi nende tööstusharude töötajad peavad sammu pidama või riskite ebaoluliseks muutumisega, nii ka teie, veebidisainer.
Ei usu mind? Leidke keegi, kes pole veebisaiti ehitanud alates 1999. aastast, ja laske neil teie uus portfell kujundada. Koefitsiendid on, et sul on mõtetel mõte.
4. Paljud veebidisainerid võitlevad endiselt tüpograafiaga
Viimase kahe või kolme aasta jooksul on veebidisainerid tüpograafia täielikult omaks võtnud. See konkreetne disainivaldkond on paljude disainerite jaoks juba kaugelt üle jõudnud trendist ja kasvanud kinnisideeks. Otsige Pinterestis või Dribbble'is “tüpograafia” ja näete lugematuid näiteid hämmastavast tüpograafilisest kunstist.

Kombineerige see selliste teenustega nagu Typekit ja Google Web Fonts, mis toovad veebi ilusaid kohandatud fonte, ja näete väga lühikese aja jooksul selles valdkonnas hüppeliselt kasvanud tööstusharu.
Sellegipoolest on üks probleemidest, millega ma veebidisainis kõige sagedamini kokku puutun, halb tüpograafia. Sellel on palju vorme: vähe teadmisi, kuidas kirjatüüpe tõhusalt kombineerida, puudulik fontide valik, kole Photoshop-i kerimine, paaritu suurus, sirge joonkõrgus jne. Siin on näide Critique # 73-st:

Võime oma tähelepanu keskenduda tüpograafilisele teosele tundide kaupa, kuid kui töötame aktiivse projekti kallal, kiirustatakse ja lükatakse tüüp edasi ilma korraliku ettevalmistamise või uurimiseta. Tublid trükidisainerid kisuvad silma ülaltoodud näidetega, sest nad teavad oma tööstuses, et tagasi ei pöördu. Kui see on trükitud, olete valmis.
“Head trükidisainerid kisendavad selliste eeskujulike näidete kallal, sest nad teavad oma tööstuses, et tagasi ei pöördu. Kui see on trükitud, oletegi valmis. ”Veebidisainerite abil saab teadmine, et kõike saab igal ajal hõlpsasti värskendada, lohakaks ja kiirustavaks tööks. Võtke aega, et oma tüüp esmakordselt korda saada.
5. Vähem on rohkem
Kuna ma olen need 85 veebisaiti läbi vaadanud ja soovitanud muudatusi, mis tuleks teha, on see ausalt öeldes väga harv juhtum, kus minu arvates on leht liiga hõre.
Selle asemel pingutan selle nimel, et disainerid mõistaksid, et nad proovivad lehe täitmiseks liiga palju. Selle tulemuseks on segadusega, tekstiliselt rasked kujundused, mille läbimõtlemiseks pole tegelikult kellelgi aega.
"Ma pingutan alati selle nimel, et disainerid mõistaksid, et nad proovivad lehe täitmiseks tegelikult liiga kõvasti."Veeb on kiire tempo. Põhjus on, et termin on sõnastatud pigem veebis sirvimiseks kui veebi lugemiseks. Hüppame kiiresti ühest kohast teise ringi, otsides kõike, mis hüppab välja ja hoiab meie tähelepanu.
Need toimingud on tavaliselt lihtsad ja atraktiivsed, paar julget lauset ja / või pilti eristuvad nende ümbrusest. Segadust täis lehed kujutavad endast teabe ülekülluse juhtumit ja liigume kiiresti edasi.
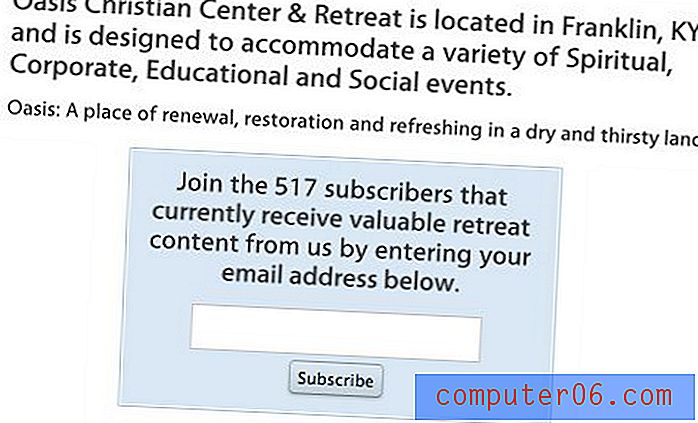
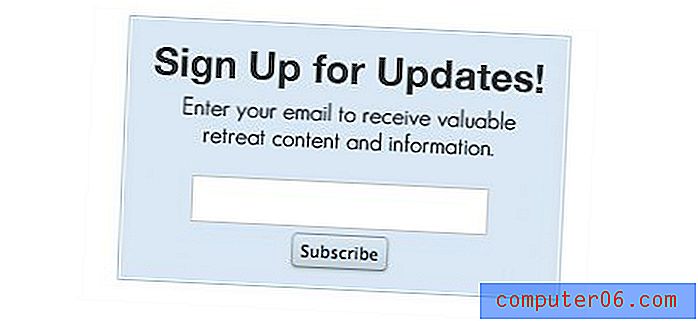
Vaatleme Critique # 68 allpool toodud näidet:

See kast ei ole mingil juhul kole, kuid seda saab muuta tõhusamaks, eemaldades suurema osa tekstist ja lisades väikese tüpograafilise kontrasti:

Tüüp pole ainus valdkond, kus tuleb asju lihtsustada. Vaatleme näidet Critique # 77:

See on klassikaline näide lihtsalt proovimisest pigistada liiga palju kraami väikesesse ruumi. Me ei mõtle sisu korraldamise üle kriitiliselt, vaid selle asemel jõuame punkti, kus meil on veel palju asju, mis vajavad kaasamist ja kus pole kohta panna, nii et me lihtsalt krampi läheme ja tulemus on kole, ebaefektiivne rämps.
Mida sa oled õppinud?
Nii et teil on see viis õppetundi, mida olen veebidisaini kohta õppinud kaheksakümne viie kriitika kirjutamisest. Nüüd on käes teie kord.
Kas loete meie veebidisaini kriitikat? Mida olete neilt õppinud? Kuidas saaksime neid veelgi paremaks muuta? Jäta kommentaar ja anna meile teada.