30 näpunäidet veebidisaini õppimiseks 30 päeva jooksul
Kas veebidisaini põhitõdede õppimine on endiselt teie "kunagi" nimekirjas? Miks sa pole veel alustanud? Oleme kokku pannud 30 näpunäidet ja ressurssi, mis aitavad teil sellel kuul veebidisaini õppima hakata (ja võib-olla isegi leida endale uue karjääritee!)
Graafilised disainerid, trükidisainerid ja loomingulised loojad, kes soovivad midagi uut õppida või veebisaidile tungida, peavad viivituse katkestama. Iga päev, kui te seda esimest sammu ei tee, jätab teid ühe päeva teistest kaugemale!
Järgige neid samme, et õppida oma esimese veebisaidi, tööstuse parimate tavade ja palju muu loomise õppimist - kõik 30 päeva jooksul!
1. Alustage veebisaiti

Parim viis veebidisaini õppimiseks on selle tegemine. See on Design Hackersi autori David Kadavy nõuanne.
Soovitan teil blogi alustada. Alustasin ajaveebi lihtsalt selleks, et oleks veebidisaini mänguväljak, ja 7 aastat hiljem käivitasin selle teema enimmüüdud raamatu. Isikliku projekti, näiteks ajaveebi omamine annab teile koha, kus saate uusi asju proovida, ja teie boss ei lase teid segadusse.
Te ei pea alustama tohutu veebisaidi või hullumeelse kujundusega; algus väike. Mängige veebisaidiga, mõelge välja, mis paneb asjad tööle. (Ja kontrollige kindlasti koodi, et saaksite hakata tutvuma sellega, mis paneb teie veebisaidi toimima.)
Kas soovite kiiresti alustada? Veebisaidi koostaja nagu Wix võib aidata teil stiilse veebisaidi kujundusega edumaa saada, kui hakkate õppima veebisaidi kontseptsioone ja ehitusplokke.
2. Lugege kõike, mida saate

Alusta lugemist. Kuna olete siin blogis, olete tõenäoliselt harjunud jälgima disainimaailmas toimuvat. Jätkake lugemist.
Lugege kõike, mida saate veebisaidi kujundamise, trendide ja tehnikate ning parimate tavade kohta. Jälgige disainereid, keda sotsiaalmeedias imetlete.
Looge lai võrk ka oma veebisaidi kujunduse lugemiseks. Lugege mõne koodi õppimise põhitõdesid, lugege disaini teooriat ning lugege õpetusi ja jooksvaid artikleid.
3. Ole tõhus suhtleja
Kui te pole just kõige selgelt väljendunud inimene, harjutage neid oskusi. Suur osa veebisaidi kujundamisest on kommunikatsioon.
Veebisaidi kujundajad peavad klientidega regulaarselt suhtlema, et välja mõelda, millist probleemi disain vajab lahendamist; nad peavad need lahendused edastama ja ka rakendama.
4. Telli üksused Tuts + ja Envato

Mõelge Envato Elementide tellimusele, mis võimaldab teil ka juurdepääsu suurepärasele õppematerjalile Tuts +.
Tuts + avaldab regulaarseid kursusi graafilise ja veebidisaini alal, alates põhitehnikatest kuni uusimate arenenud lähenemisviiside ja arenguteeni. See on täiesti isemoodi, seda õpetavad asjatundlikud juhendajad. Samuti saate juurdepääsu Envato Elementidele, mis on suurepärane ressurss graafika, mallide ja muu leidmiseks veebidisaini töö ühendamiseks.
5. Mõelge HTML-ile
HTML ehk hüperteksti märgistuskeel on veebisaidi kujundamise nurgakivi. HTML on skelett, mis aitab luua veebisaidi struktuuri. Kui keelt saate lugeda, on veebisaidi kujundamisel palju rohkem mõtet.
W3Schoolsil on suurepärane HTML-i käivitusõpetus sadade HTML-i näidetega, mida saate ekraanil mängida, et näha, mis juhtub ja kuidas see täpselt töötab. (Võib juhtuda, et see on intuitiivsem, kui ette kujutasite.)
6. Mängi Codeacademy's Code'iga

Kuigi HTML on hea algus, saate Codeacademy'st õppida peaaegu kõiki programmeerimiskeeli. Tasuta tööriistakomplekt õpetab teid interaktiivsete tegevuste ja mängude abil koodima.
Võite valida Codeacademy kursuse, kus ja millal seda vajate, ning alustada ja peatada vastavalt vajadusele. Valige õpitav teema - veebiarendus, programmeerimine, infoteadus - või keel, millele keskenduda - HTML ja CSS (suurepärane koht alustamiseks), Python, Java, SQL, Ruby ja palju muud.
7. Õppige CSS-i mõistma
CSS ehk kaskaadlaadilehed määravad HTML-is või XML-is ja SVG-s kirjutatud dokumendi esituse.
Nagu on määratlenud Mozilla
CSS kirjeldab, kuidas elemente tuleks ekraanil, paberil, kõnes või muul kandjal renderdada.
Mozillal on ka alustamiseks suur CSS-i ressursikogum, kus on CSS-i toimimise põhjalik tutvustus, sealhulgas valijad ja atribuudid, CSS-i reeglite kirjutamine, CSS-i rakendamine HTML-ile, CSS-i pikkuse, värvi ja muude ühikute määramine, kaskaad ja pärimine, kasti mudeli põhitõed ja CSS-i silumine. Seejärel liiguvad moodulid stiiliteksti ja kastide selgitamiseks.
8. Rakendage oma kujundamisoskused veebi
Kui töötate juba loomingulise või graafilise disaini valdkonnas, mõelge juba teadlikele asjadele, mida saaksite kasutada ka veebisaidi kujundamisel. Põhimõtted, mis muudavad midagi visuaalselt ahvatlevaks, ei muutu keskmise alusel ja kõik see kujundusteooria tuleb kasuks ka digitaalses ruumis.
Kuigi sellised elemendid nagu õpikood ei pruugi tunda end loomulikuna, on kujundusliku tausta omamine tohutu boonus. Mis kasu on ilusti kodeeritud veebisaidist, kui keegi sellega ei taha suhelda?
9. Pöörake tähelepanu veebisaitidele, mida armastate
Pange tähele teie armastatud veebisaite. Kuidas need teile meeldivad? (Ja kuidas õppida neid elemente kopeerima?) Pöörake tähelepanu järgmisele:
- Tüpograafia
- Navigeerimine
- Piltide ja ruumi kasutamine
- Vormide kujundamine
- Animatsiooni ja kerimisefektid
- Värv
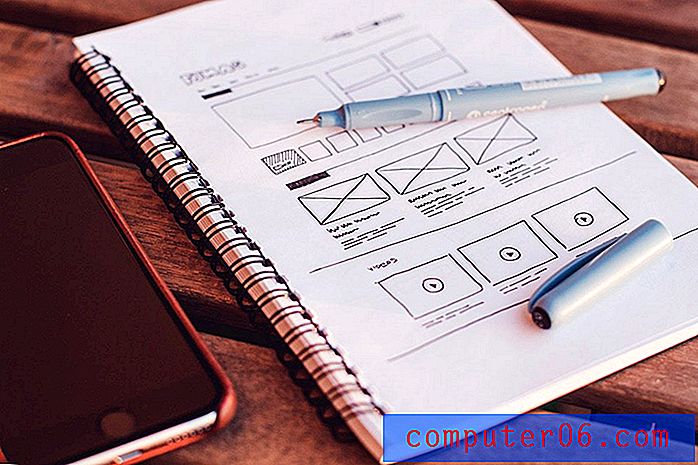
10. Joonista traatraam

Traadist raamimine on veebidisainerite ajurünnak.
Puhtaimal kujul on traatraam visand sellest, milline saab veebisait. See ei ole esteetiliste elementide ülevaade, pigem veebisaidi joonis. Raamraami joonistamine ei tähenda tegelikult selle kujunduse välimust, vaid selles sisalduvat infostruktuuri.
Kas pole kindel, kuidas luua juhtraami? Digitaalsel telepaatial on heade tavade juhend, mis aitab teil õppida.
11. Võtke eskiisi õppimiseks veidi aega

Sketch on Maci jaoks vektorjoonistamise tööriist, mis hõlbustab kujunduselementide loomist. Paljud disainerid pöörduvad eskiisi poole UI-elementide loomiseks ja kujundusplokkide kordamiseks.
See on pakitud pistikprogrammidega ja võimaldab teil eksportida koodi hõlpsaks kasutamiseks ja kasutamiseks. See on üks võimsamaid ja populaarsemaid tööriistu, mis on saadaval Adobe Adobe Suiteist alates ja on teie aega väärt.
12. Hoidke end tehnoloogiaga kursis
AI, VR, AR, 360-kraadine video, robotid.
Nii paljude uute tehnoloogiate ja trendidega sammu pidamine võib olla keeruline. Kuid peate nende muutuste peal hoidmiseks punkti panema.
Hoolige nendega ükshaaval ja alustage tehnoloogiatega, mis on teie tööga kõige otsesemalt seotud. Kui teil on veebivestlusega veebisait, alustage robotite tundmaõppimisest. Või kui kasutate palju videosisu, siis mängige 360-kraadise video abil.
Elemendid, nagu tehisintellekt ja virtuaalne või liitreaalsus, on veelgi keerukamad, kuid muutuvad tõenäoliselt veebisaidi kujunduse integreeritud osadeks. Vähemalt peaksite teadma, mis need on ja mis potentsiaalne kasutusala võib olla.
13. Saage SEO-ga mugavalt hakkama

Kuigi paljud veebidisainerid arvavad, et SEO spetsialist saab hakkama veebisaidi valmistamisega otsingumootoritele lugemiseks, on SEOga seotud palju disainilahendusi.
Alates piltide üleslaadimisest kuni puhta koodi loomiseni, mis on kiire, kuni metakirjelduste lisamiseni lehtedele ja elementidele, peaks disainer kaasama oma töövoo otsingu mõtte.
Vabakutselised, see on ka teie jaoks eluliselt tähtis. Enamik kliente on piisavalt nutikad, et SEO-optimeeritud veebisaiti küsida. Kui töötate üksi, peate teadma piisavalt, et luua kindel raamistik, mida Google saaks lugeda (ja suutma suunata kliendi SEO spetsialisti juurde, kui on vaja veel tööd teha).
14. Mängige veebisaidi koostajaga
Veebisaidi koostaja võib olla suurepärane viis heade tavade tundmaõppimiseks ja veebisaitide loomise ning kujundamise alustamiseks.
Enamikul neist tööriistadest on palju malle ja need võimaldavad teil elemente kohandada ning isegi koodilõike lisada. Lihtsate saitide jaoks on paljudel veebisaitide ehitajatel ka tasuta plaan, kus saate luua isikliku portfelli lehe või põhilise veebisaidi, mis toimib teie jaoks mänguväljakuna.
Seejärel vali tükid veebisaidi koostaja sees ära. Vaadake, kuidas need on kujundatud ja kodeeritud, et saada tunne, kuidas see kõik kokku saab. Teid üllatab see, mida saate ise välja mõelda, kui valite mõne muu kujunduse peale.
15. Leidke mentor
Kas on keegi, kellega koos töötate, mida imetlete veebidisainerina? Võtke nad lõunale ja vali nende aju tööstuse kohta.
Hindamatu võib olla mentori leidmine, kes oleks nõus teiega koostööd tegema ja aitaks teil valdkonna üle järele mõelda ning kuidas ise veebidisaini õppida. Ja kuigi leiate tõenäoliselt veebikeskkonnast mentori, pole miski parem kui elus inimene, kellega saate perioodiliselt silmast silma kohtuda. (Võib-olla tasub omada online- ja isiklikke mentoreid.)
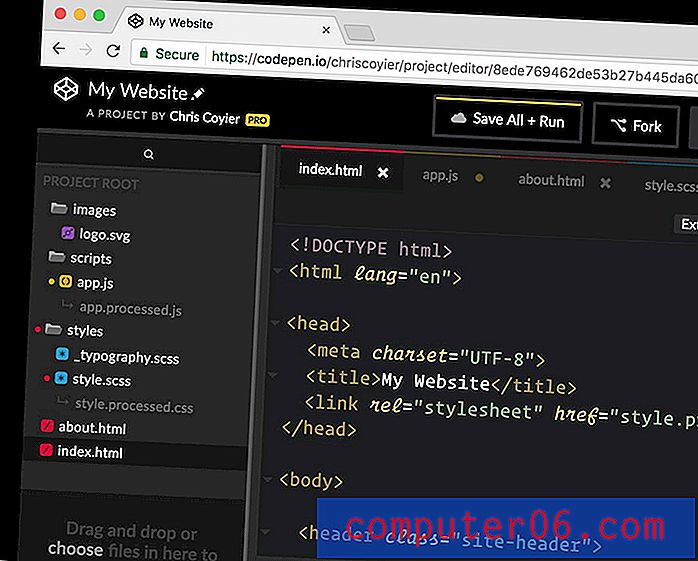
16. Liituge CodePeni kogukonnaga

Kui olete hakanud mõne koodi ja programmeerimisega tuttavaks saama, soovite liituda CodePeni kogukonnaga. Avatud lähtekoodiga kogukond võimaldab teil jagada ja redigeerida koodilõike omamoodi sotsiaalses võrgustikus.
Siit leiate veel natuke saidi asutajatelt: “CodePen on sotsiaalne arengukeskkond. Selle keskmes on see, et saate brauseris koodi kirjutada ja ehituse ajal selle tulemusi näha. Kasulik ja vabastav tööriist mis tahes oskuste arendajatele ja annab eriti võimaluse inimestele, kes õpivad kodeerimist. Keskendume peamiselt kasutajaliidese keeltele, nagu HTML, CSS, JavaScript ja nendeks muutuvate süntakside eeltöötlusele. ”
17. Võtke klass
Mõne õppija jaoks on parim ametlik klassiruumi seadistamine.
Veebidisaini põhitõdede õppimiseks on saadaval palju klasse - nii isiklikult kui ka veebis. Alustage kohaliku kolledži või veebipõhiste õppekeskustega, näiteks Udemy või Coursera. Valige klass oma praegusel võimekuse tasemel ja liikuge edasi.
18. Kas soovite midagi teha? Google It
Mitte nii traditsioonilise õppija jaoks leidke Google'is vastus veebidisaini probleemile. Saadaval on nii palju õpetusi ja videoid, mis võivad teid aidata peaaegu kõigist probleemidest ja lahendustest.
Peamine on otsida täpselt seda, mida peate teadma, ja otsida vastust usaldusväärsest allikast. Siit leiate veel ühe näpunäite õppematerjalide ja videote kohta - uuem sisu annab teile tõenäoliselt parema, põhjalikuma ja asjakohasema vastuse. (Pidage meeles, et osa sellest kraamist muutub kiiresti.)
19. Pöörake tähelepanu kasutajakogemusele
Miski ei saa veebisaiti muuta ega rikkuda nagu kasutajakogemuse kujundamine. Peate seda kavandama ja sellest aru saama.
UX-disaini kirjeldab interaktiivse disaini sihtasutus järgmiselt:
Kasutajakogemuse (UX) kujundamine on toodete loomise protsess, mis pakuvad sisukaid ja isiklikult olulisi kogemusi. See hõlmab nii toote kasutatavuse kui ka tarbimisest saadava naudingu hoolikat kujundamist. See puudutab ka kogu toote omandamise ja integreerimise protsessi, sealhulgas kaubamärgi, disaini, kasutatavuse ja funktsioonide aspekte.
UX-i disainerid ehk kogemuste kujundamise protsessist teadlikud disainerid soovivad protsessi mõjutavaid tegureid teadlikult luua ja kujundada. Selleks kaalub UX-i disainer toote kasutamise põhjuseid, miks ja kuidas.
20. Pöörake tähelepanu disainisuundadele
Kuidas näeb välja moodne veebisaidi kujundus? See pole trikkiküsimus. Kaasaegsete veebisaitide ja kasutajakogemuste kujundamiseks peate teadma, mida kasutajad soovivad ja kuidas nad sellega suhtlevad. Kui viimati laadisite rakenduse alla või vaatasite oma telefonis mõnda veebisaiti, oli 2016. aasta teil tasa teha.
Veebisaidi kujunduse loomine, millel on kaasaegsed lähenemisviisid ja kujundusesse integreeritud suundumused, aitab teie projektidel silma paista. Kuidas sa tead, mis trendib? Lugege saite niimoodi ja pöörake tähelepanu sellele, mida teised disainerid teevad. Pange tähele värve, stiile ja funktsioone, mis sisalduvad veebisaitidel, mida sageli külastate.
21. Loo ilma värvita

Alustage iga kujundust ilma värvita. Tore disainer ütles mulle kunagi, et kui teie disain töötab mustvalgelt, on see veatu värv.
See ei pruugi alati nii olla, kuid see on suurepärane lähtepunkt.
Luues mustvalge kujunduse, näete, kus elemendid vastandavad ja kuidas nad koos mängivad. Olete kustutanud kõik emotsionaalsed seosed värvi või silmade liikumisega, mis selle tõttu juhtub. See kõige lihtsam kujundusvorm annab teile idee, kui midagi töötab kontseptsioonina enne, kui hakkate selle lõpuni viima.
22. Õppige Google'i fonte armastama

Google Fonts on teie sõber.
Sõltumata sellest, kuidas te Google'i suhtes arvate, on oluline sirvida, sortida ja valida kirjatüüpe, mis teadaolevalt veebisaidi kujunduses töötavad. Te ei pea mõtlema litsentsimise peale või sellele, kas kirjatüübid sobivad konkreetsete brauseritega või mitte.
Piirang on see, et teiega saab töötada ainult see, mis asub Google Fonti teegis. Kuid kui proovite, võite leida midagi, mis sobib peaaegu iga projekti jaoks. See säästab pikas perspektiivis palju aega.
23. Valige liidese komplekt
Laadige alla kasutajaliides või ikoonikomplekt ja eraldage need teineteisest.
Nii nagu saate kontrollida veebisaidi koodi, vaadake ka seda, kuidas kujunduselemendid veebi jaoks on konstrueeritud. Pange tähele mõõtkava ja ruutu, uurige värvisegusid ja seda, kuidas failid Photoshopis või Illustratoris korraldatakse.
Otsige allalaaditavat komplekti, mis sisaldab kõrglahutusega ekraanide jaoks mitmes vormingus elemente. (Hulga JPEG-de allalaadimine ei teeni teid nii hästi.)
Proovige siis ise oma elementi või kahte ehitada või kohandada.
24. Saage tüpograafiks
Kaasaegsel veebikujundusel on suur rõhk tüpograafial… hea tüpograafia. Alates hiiglaslike sõnadega kangelaste päistest kuni teksti kihtideni, mis tõmbavad kasutaja kujundusse, on ülioluline mõista elementide sidumise ja haaravate tekstiplokkide konstrueerimise põhimõtteid.
Alustage Ellen Luptoni mõttega Tüüp. (Seal on ka samanimeline raamat.) Lupton on tüpograafia autoriteet ja tema teave paneb teid mõtlema nagu tipograaf.
25. Hüpata JavaScripti
Kui teil on hakanud veebidisaini kallale asumine üsna hästi tundma, esitage endale jälle väljakutse JavaScripti õppimiseks. Pärast HTML-i ja CSS-i on see veebi kõige olulisem keel.
JavaScript on tööriist, mis võimaldab disaineritel rakendada keerulisi asju ja interaktsiooni veebilehtedel. Just see muudab libiseva slaidi või selle parallaksi animatsiooni elavaks.
Learn JS-il on interaktiivne õpetus, mis aitab teil alustada.
26. Uuendage oma portfooliot

Kui olete hakanud veebi kujundama, värskendage kindlasti oma portfooliot veebidisaini projektidega. See lihtne toiming aitab teil näidata endale ja teistele ..., et veebidisain on osa teie repertuaarist.
Uuendatud portfell aitab potentsiaalsetel klientidel näha, kuidas teie stiil välja näeb. Esitage kindlasti paigutusi, värve, tüpograafiat ja erinevaid tehnikaid, mis näitavad, mida saate teha.
27. Esita endale väljakutse
Kuna teil on nii palju otseteid ja koodilõike, mis aitavad teil peaaegu kõiki veebisaidi probleeme lahendada, ärge laisklege. Ärge unustage pidevalt väljakutseid esitada, et õppida uusi oskusi, uusi tehnoloogiaid ja täiendada oma veebidisaini mängu.
Selle välja üks asi on see, et see muutub pidevalt; alati on midagi uut õppida või proovida.
28. Maksimeeri oma kogemus
Mine sinna ja kujunda. Veebidisaineriks saamiseks peate hakkama veebisaite kujundama.
Alustage väikeselt, kuid võtke koos teistega projekte ette. Paluge liituda projektiga, kus on tööl olev meeskond. Tegelege väikese veebisaidiga sõbra jaoks. Mida rohkem kogemusi teil veebisaitide loomisega on, seda parem ja kiiremini saate.
Mida sa ootad? Lõpetage edasilükkamine.
29. Küsi tagasisidet
Kasutage oma võrku veebisaidi kujundusprojektide kohta tagasiside kogumiseks, hoolimata sellest, kui väikesed need teie arvates on. Kuulake seda tagasisidet - isegi kui see teile ei meeldi, ja vaadake, mida saate õppida.
Kas visuaalsete eelistuste kõrval pakkus tagasisidet pakkunud isik veebisaidi paremaks toimimiseks soovitusi? Kas nad saaksid disainilahenduse eesmärgist kergesti aru? Kas nad olid ühendunud sõnumsidega?
30. Jätkake uute asjade õppimist

Suurepärase veebisaidi kujundajana peate lihtsalt mängima, proovima ja uusi asju õppima. Pange punkti võrku ja suhelge oma valdkonnas teistega, et saaksite olla kursis tehnika ja visuaalsete muudatustega, mis on nõudmisel.
Kui soovite õppida veebisaidi kujundamist, siis on see tõenäoliselt juba see, mida teete regulaarselt. Kuid see on arenev valdkond ja see muutub peaaegu iga päev. Lihtsalt küsige kõigilt, kes seda teevad.